Lab 7: Programming Lab 3: Manage The Style of Web Pages Using
Cascading Style Sheets
There are 5 parts to this lab:
Part 1: Boot computer into MacOS, run Ubuntu
virtually, open lab directions, download folder, rename,
download and look over grade sheet, and set up screen.
Part 2: Learn how Cascading Style Sheets (CSS)
work.
Part 3: Group work / extra credit / feel like a
programmer.
Part 4: Print out HTML and CSS documents, fill
out grade sheet, and print out grade sheet.
Part 5: Check that all tasks are complete, email
assignment to instructor and self, shut down computer, and turn
in printouts.
Prior to lab discussion topics:
How do
Cascading Style Sheets work?
Group Skills Discussion
Algorithm Skills
Lab Directions:
Part 1: Boot computer into MacOS, run
Ubuntu virtually, open lab directions, download folder, rename,
download and look over grade sheet, and set up screen.
When you first start your computer it will be running the MacOS
operating system.
For our project we will be using the Ubuntu operating system
running in a virtualization environment called VMware Fusion.
In a moment we will be starting the VMware Fusion software.
Once VMware Fusion starts your screen will look like this:

To start VMFusionware running double-click on the desktop icon
titled  shown below:
shown below:
Once your computer is running Ubuntu double-click on the icon
called 2Clicks For Lab Directions on the
desktop as shown below to open up the Firefox web browser so
you can get to today's lab directions:
When Firefox opens click on the
link for today's lab directions. Your screen should look
similar to the one below:
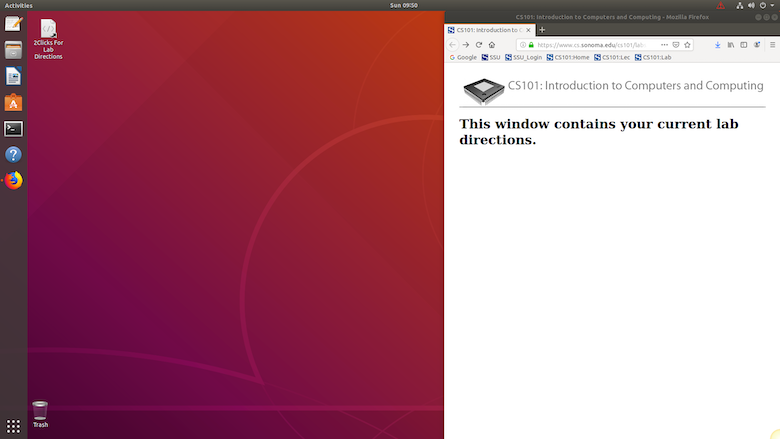
For today's lab it will be helpful to have the directions on the
other side of the screen. Drag the directions to other side of
the screen as shown below:

We will now download a file that will uncompress into a folder
with the files we need for today's project inside. We will then
rename the folder and files and then open them up to be worked on.
It
is very important you download, uncompress, rename, and open
the files correctly or today's lab will not work. If in doubt
call your instructor over to help.
Click on the link below to download the files:
Download needed files
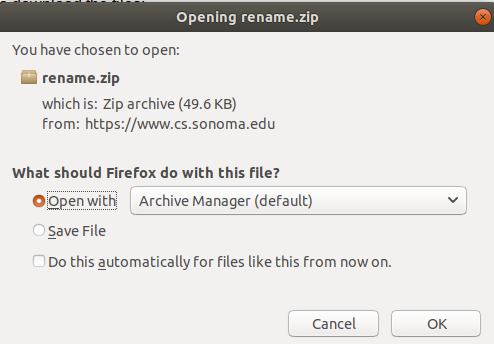
When the files start to download the following message will
appear...

... click OK.
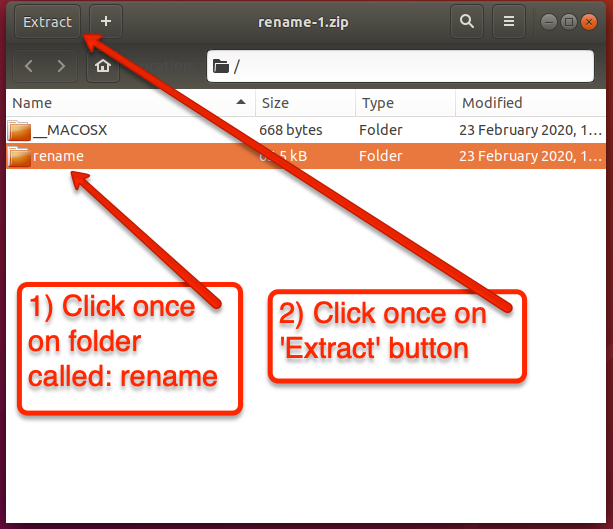
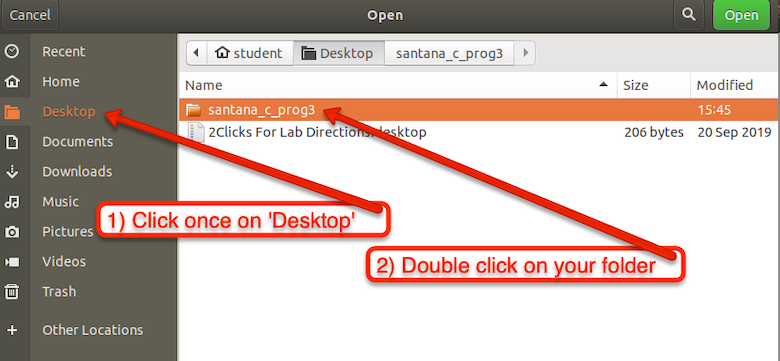
When the following window appears click just once on the folder
called rename as shown below...

...and then click the Extract button.
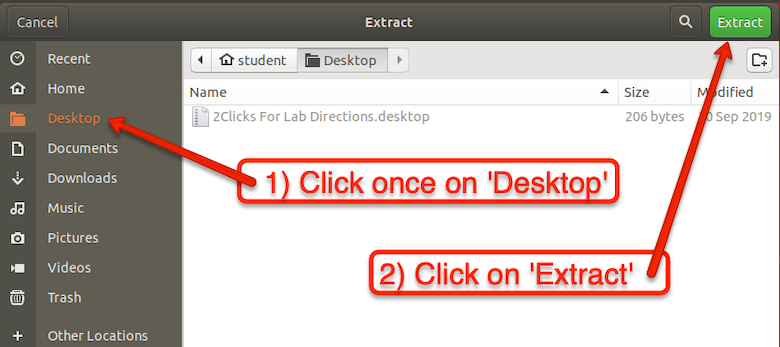
When the following window appears click once on the Desktop
button...

... and then click once on the Extract button.
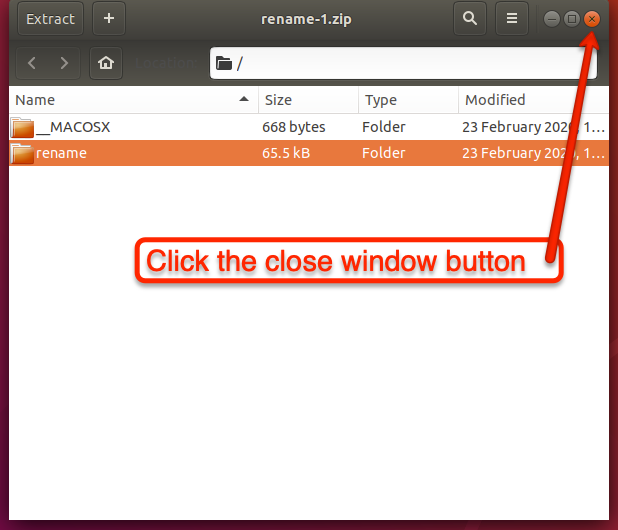
When the following window appears...

... click on Close.
Now close the following window by clicking the close window button
as shown below:

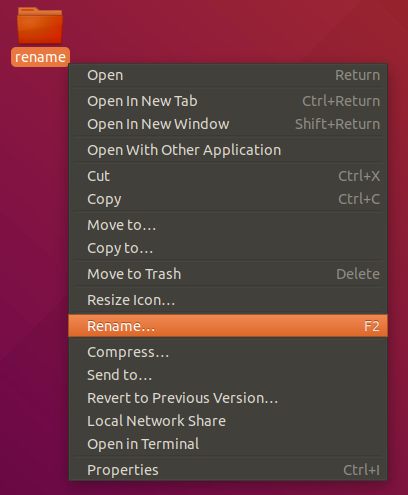
We now need to rename the folder and two files inside the folder.
Right-click on the new folder on your Desktop and select rename as
shown below:

Rename your folder using the following naming strategy...
lastname_firstinitial_prog3
(example santana_c_prog3)
... by typing in the new name
and clicking on Rename as shown below:
We will now rename the two HTML files inside the folder. Double
click on the folder to open the following window:

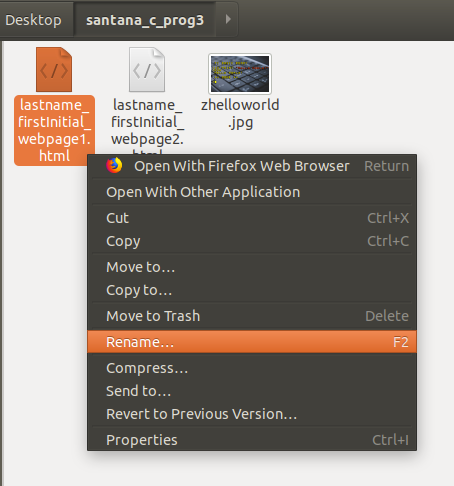
Now right click on the filed current called lastname_firstintial_webpage1.html
and select Rename as shown below:

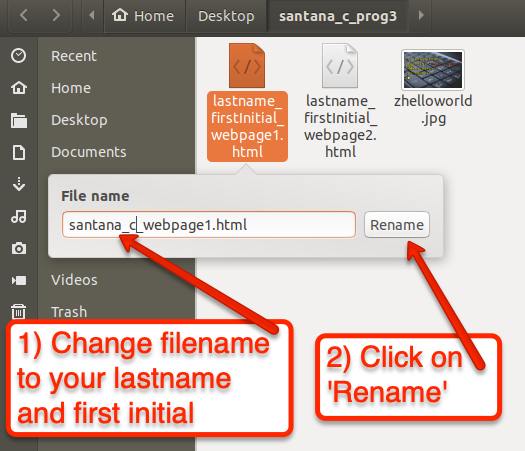
Rename the file lastname_firstInitial_webpage1.html
using the technique shown below:

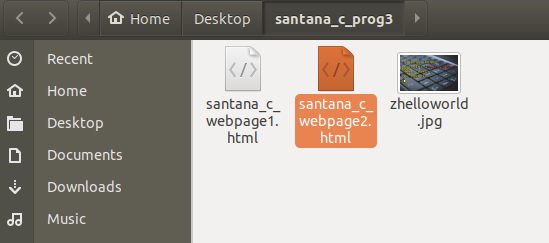
Repeat the process with the file called: lastname_firstintial_webpage2.html
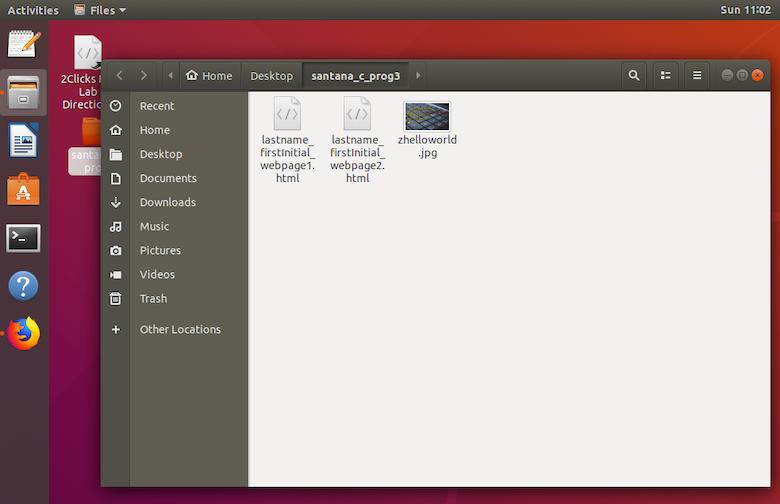
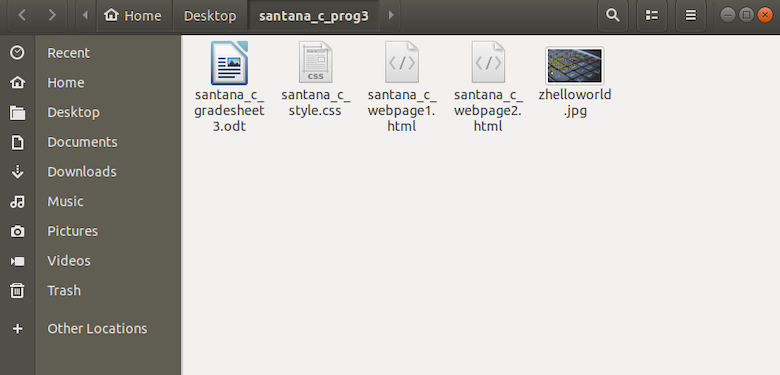
Your folder shown now be similar to the the one shown below:

It
is very important your folder is saved correctly, named
correctly, and contains the above files correctly renamed. If
it does not, today's lab will be very difficult at best and
need to be repeated at worst. If in doubt call your
instructor over to help.
You are about to download, open, and save the Programming
Project 3 Grade Sheet file using LibreOffice. When it
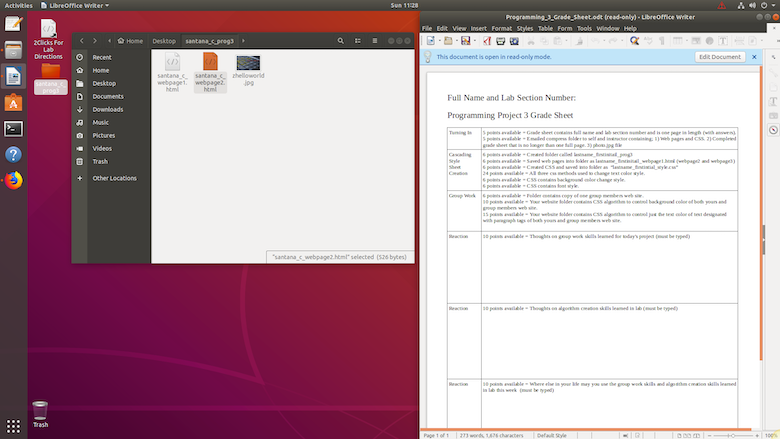
opens your screen will look like the one shown below:

Drag the grade sheet to the other side of the window so you can
see these directions as shown below:

To download today's grade sheet click on the following link:
Now click the Edit
Document button as shown below:

Look over the grade sheet to
familiarize yourself with today's requirements. If you have any
questions ask your lab instructor. Later we will need to add to
the grade sheet and print it out. For those reasons we will now
save the grade sheet into our new folder.
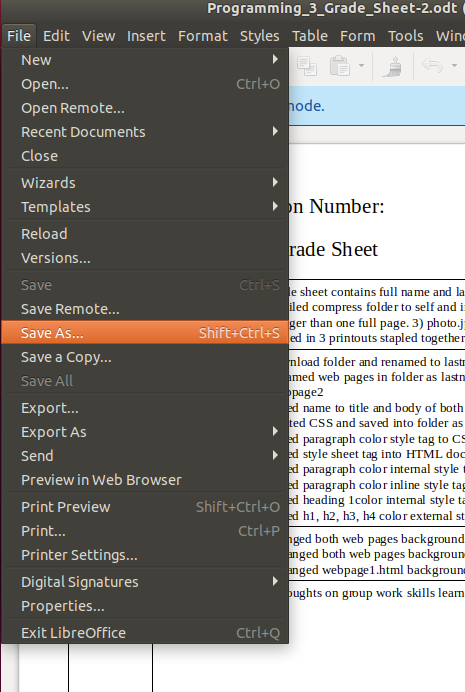
Select File menu > Save As...
as shown below:

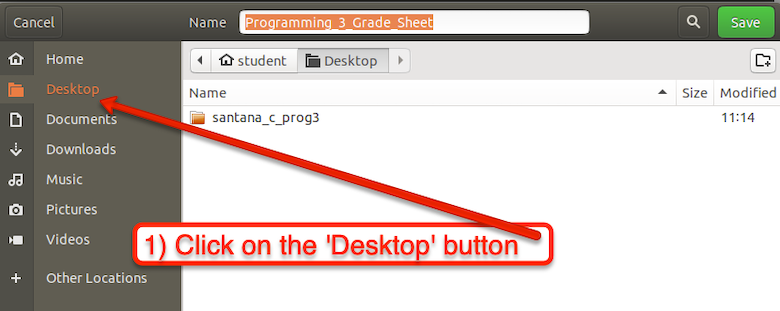
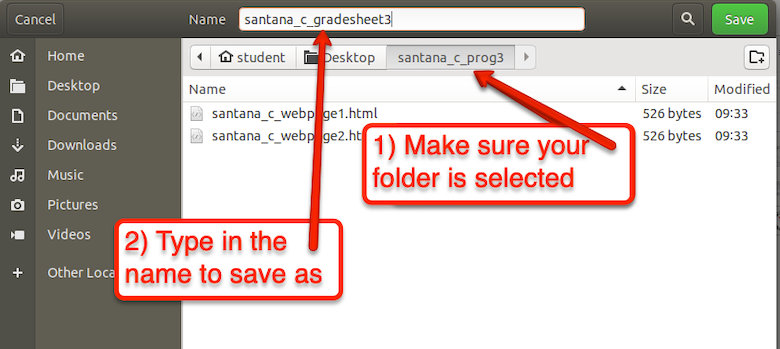
Click once on the Desktop button...

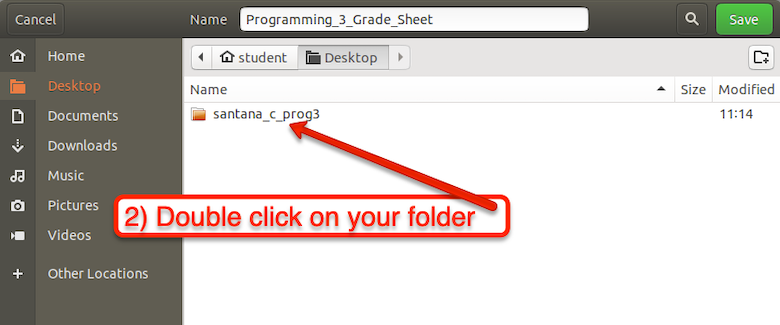
... and then double click your
folder to make sure you are saving the grade sheet into your
folder as shown below...

Now name your grade sheet the
following by typing using the following format ...
lastname_firstinitial_gradesheet3
(i.e. Carlos Santana would call his folder
santana_c_gradesheet3)
... as shown below:

If your Save dialog box looks similar to the one above then
click on Save button.
The grade sheet informs you of the
tasks you are required to complete in that day's lab and how
many points each of the tasks are worth towards the total points
available for today's lab project. Look over the grade sheet to
see how you will be graded today. You can refer to the grade
sheet as you work through the project.
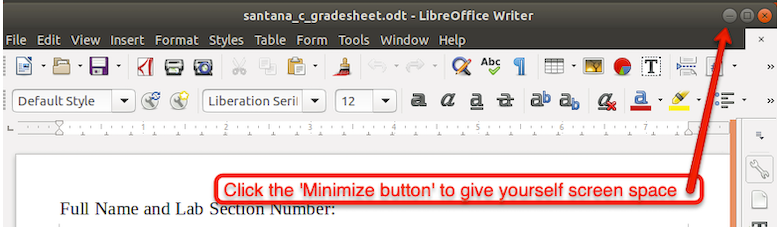
When you are done looking over the
grade sheet click on the Minimize button in the upper right
corner of the grade sheet...

... to create desktop space for
today's project.
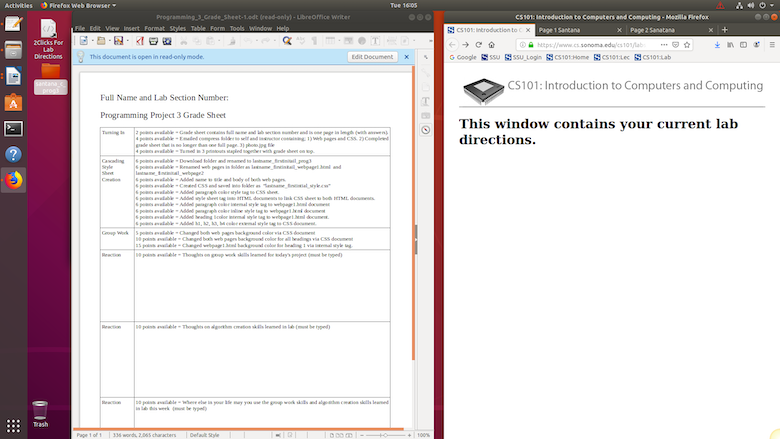
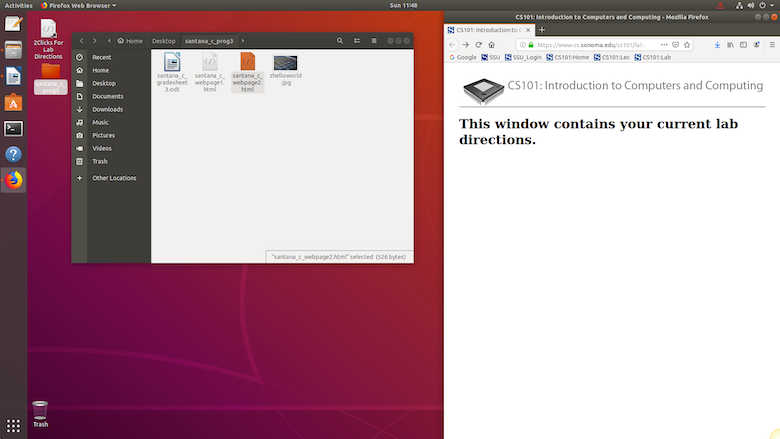
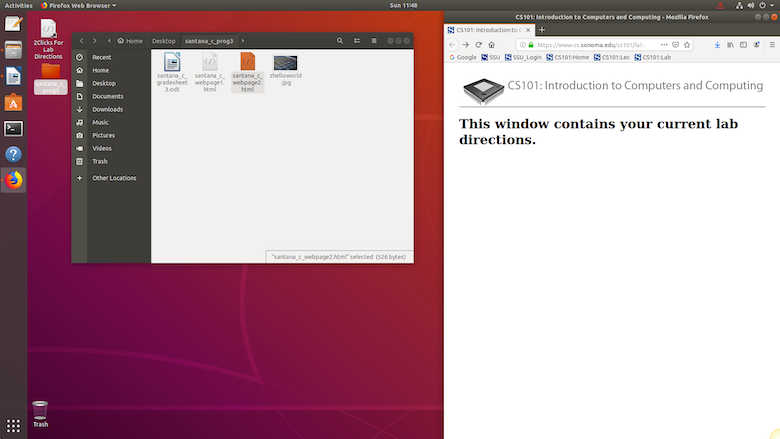
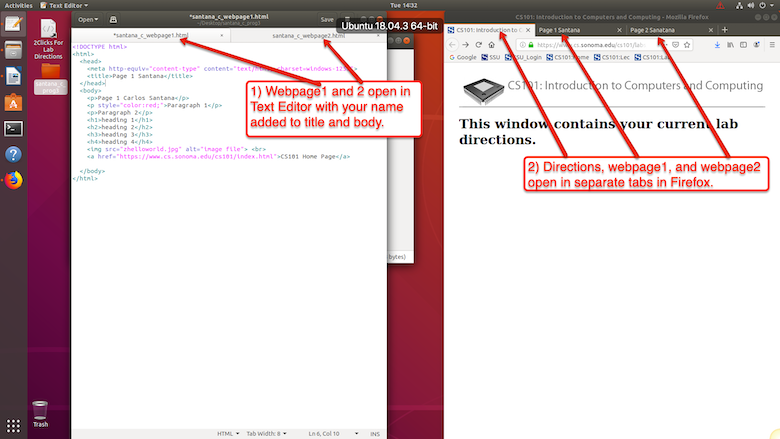
To work most efficiently in today's
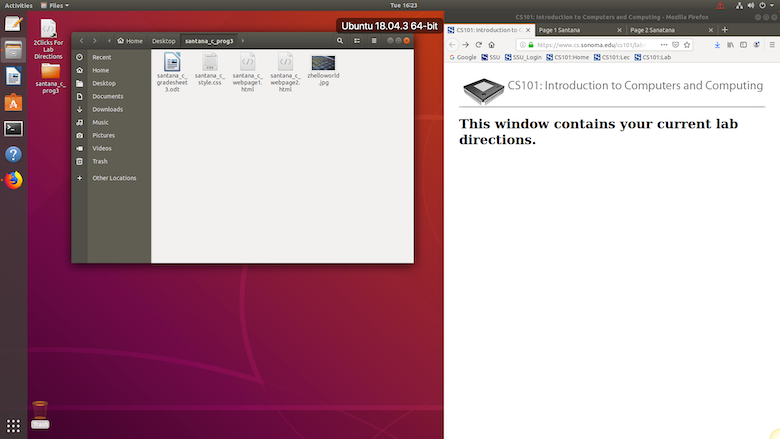
lab your screen should look similar to the one below, if not
please call over your instructor to help you set it up
correctly:
 Part 2: Learn how Cascading Style Sheets
(CSS) work.
In today's lab we are going to learn how to control the style of a
web page (or entire website) using Cascading Style Sheets (CSS).
In order to do that we need to set up our computer in a very
particular way in order to work efficiently during a somewhat
complicated process.
We will do that now.
Display two downloaded HTML files in web browser and
open in Text Editor.
To make lab easier make sure you
set up your Desktop as follows.
Your screen should currently look like this:

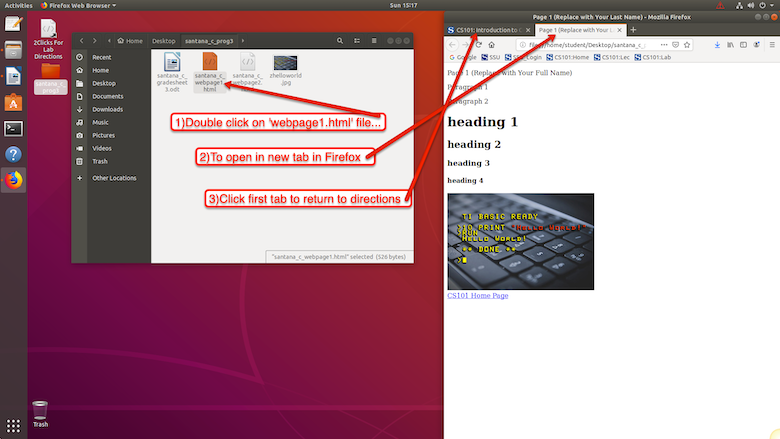
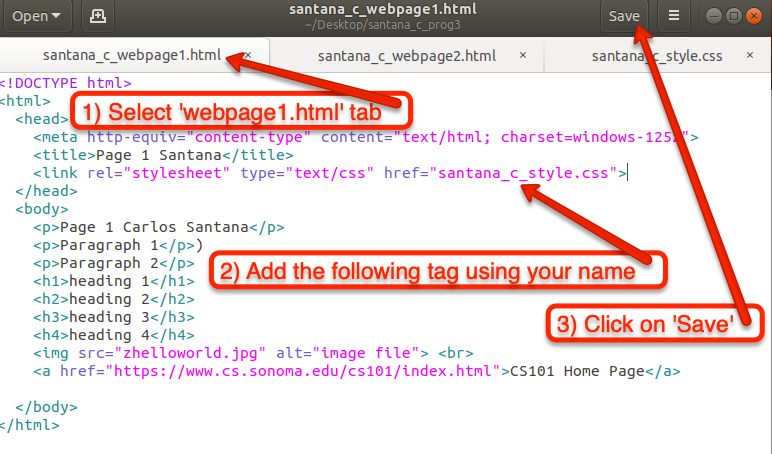
Read the three step process below to open webpage1.html
in Firefox and then return to these directions:

Repeat the process for webpage2.html.
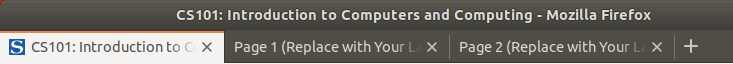
You should now have these three tabs displayed in the Firefox
web browser:

We will now open both web pages in Text Editor so that we can edit
the HTML code.
To open your HTML documents in Text Editor we will need to use a
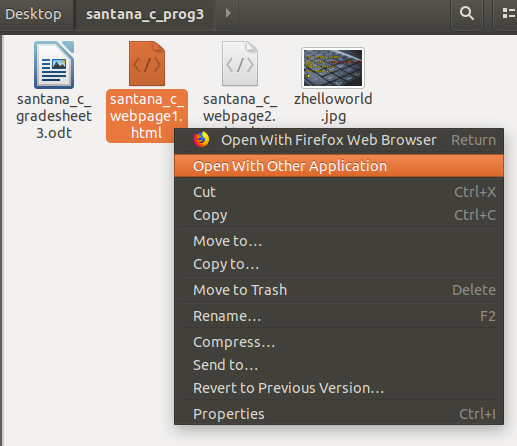
different method. Right click on your webpage1.html
document and select Open With Other Application
as shown below:

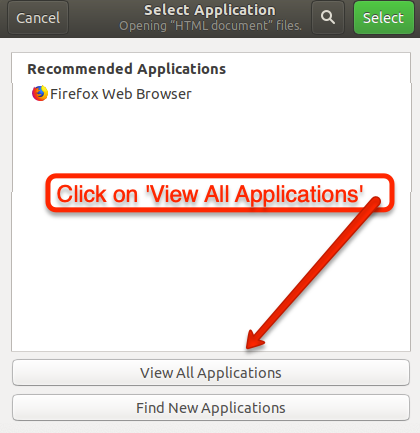
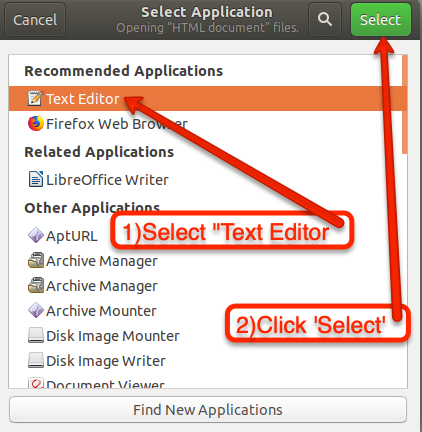
When the following window appears click on View All Applications:

When the following window appears complete the two step process
below:

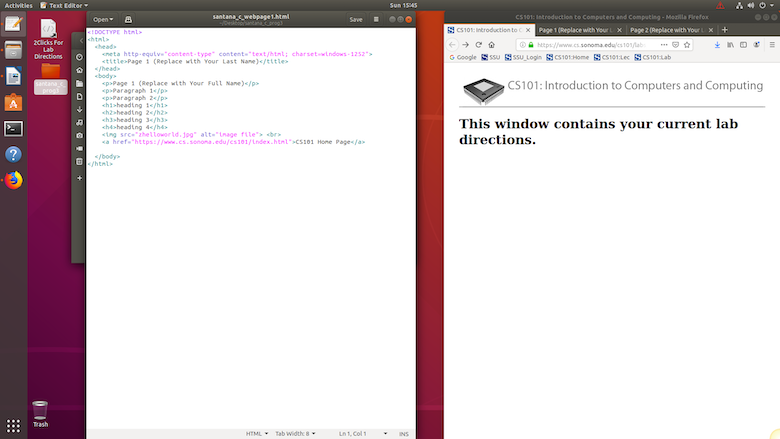
Your webpage1.html document should now be open
in Text Editor as shown below:

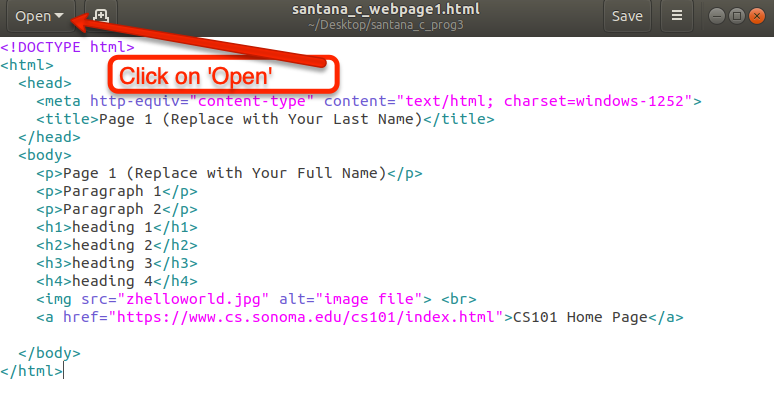
We must now open webpage2.html with a different
method so it becomes a tab in Text Editor. In Text Editor click
on the Open button as shown below:

Then select Other Documents button at bottom of
window:

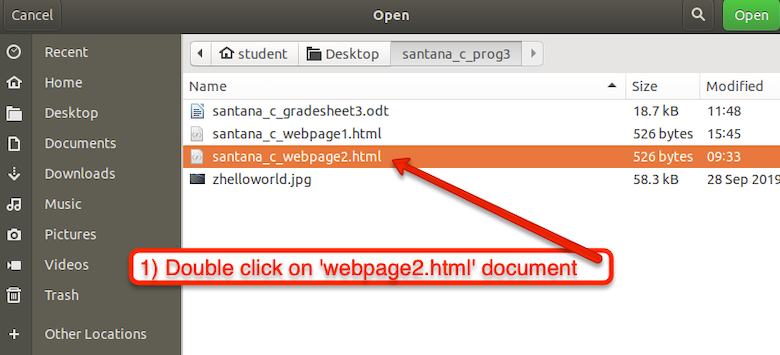
In the new window follow the steps below:

Double click on your webpage2.html document as
shown below:

It
is very important your screen looks like the one below. If it
does not, today's lab will be very difficult at best and need
to be repeated at worst. If in doubt call your instructor
over to help.
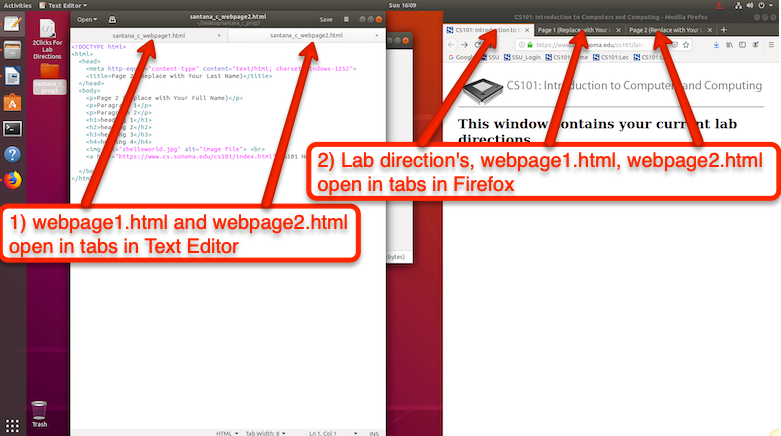
Your screen should now look like this:

We will now edit our second web page and display the edit in
Firefox like we did in our last programming lab.
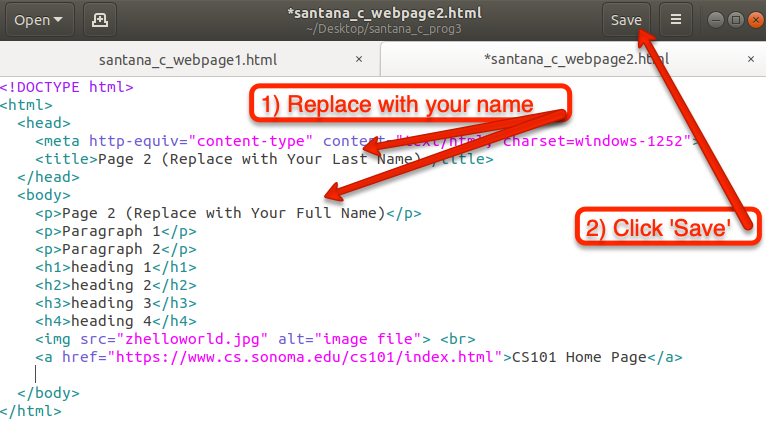
Select webpage2.html tab in Text Editor and and
follow the two step process shown below:

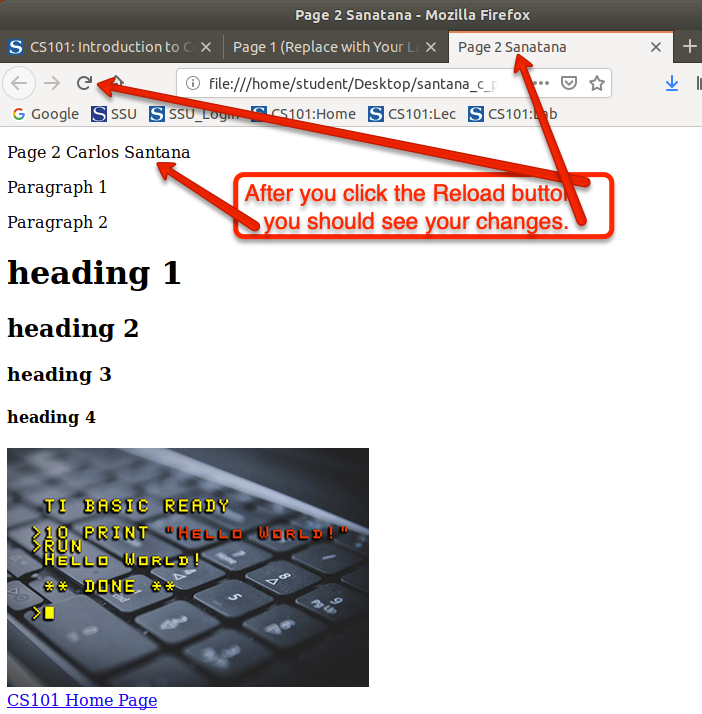
Now click on the tab in the Firefox web browser that contains webpage2.html
and hit the reload button to see if your changes show up in
Firefox as shown below:

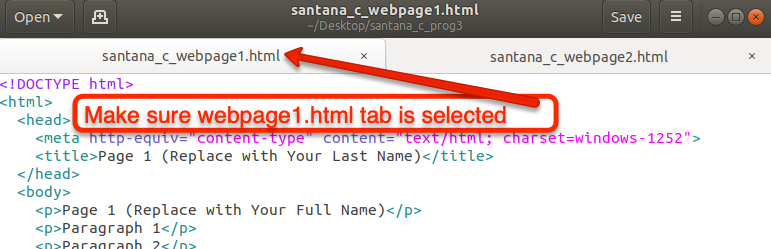
Now in Text Editor click back on the webpage1.html
tab as shown below:

Change both name areas in webpage1.html and
save your HTML document. Reload in Firefox to see if correct.
Your screen should now look like this:

We are now ready to create our first CSS sheet!
Creating an external style sheet.
In today's lab we are going to learn how to control the style of a
web page (or entire website) using Cascading Style Sheets (CSS).
What is CSS?
HTML was NEVER intended to contain tags for formatting a web page.
HTML was created to describe the content of a web page, like:
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
When tags like <font>, and color attributes were added to
the HTML 3.2 specification, it started a nightmare for web
developers. Development of large websites, where fonts and color
information were added to every single page, became a long and
expensive process.
To solve this problem, the World Wide Web Consortium (W3C) created
CSS.
CSS removed the style formatting from the HTML page.
CSS is a language that describes the style of an HTML document.
CSS describes how HTML elements should be displayed.
CSS makes it so that a whole website can be styled by editing one
document.
Why is it called Cascading Style Sheets?
There are three ways of inserting a style onto a web page:
- External CSS
- Internal CSS
- Inline CSS
There is an order to which a style will be used. As a web
browser tries to figure out which style will be used on a web
page it will cascade down the order to figure out which style
has priority.
The easiest way to see how it works is to put all three styles
on one web page and see which one wins.
We will do that now.
Creating and applying an External Style Sheet.
An external style sheet is a just a text file, like a HTML
document is, so we can create one right in Text Editor.
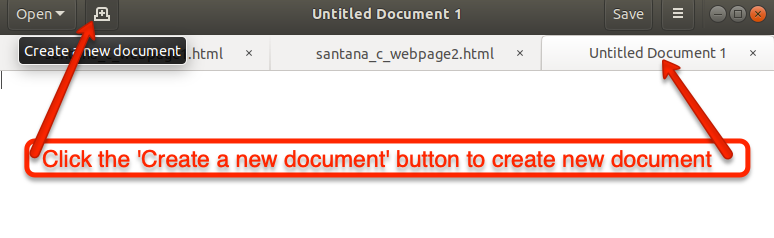
Click on the new document button as shown below:

Click the save button as shown below:

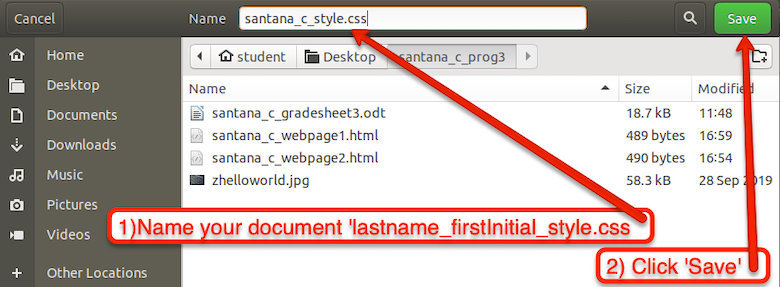
When the following window appears do the following two steps:

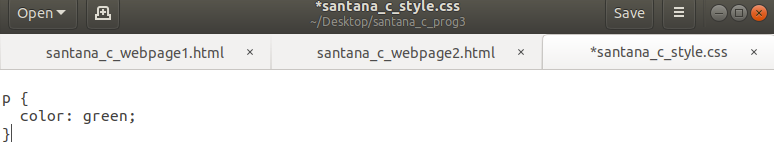
In your new document type the following style tag:

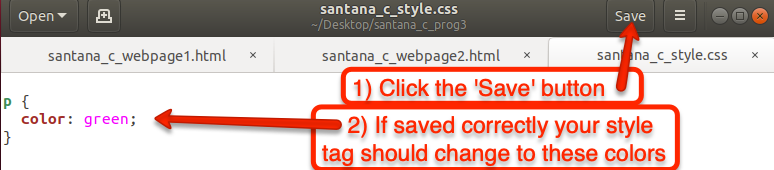
Click the Save button:

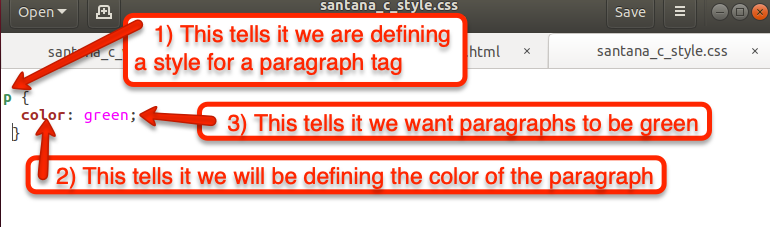
We just created an external style sheet and put in a style that
should turn all paragraph tags the color green. We now need to
tell our web page to refer to the external style sheet for style
information.
Click on your webpage1.html tab in Text Editor
and follow the 3 step process below:

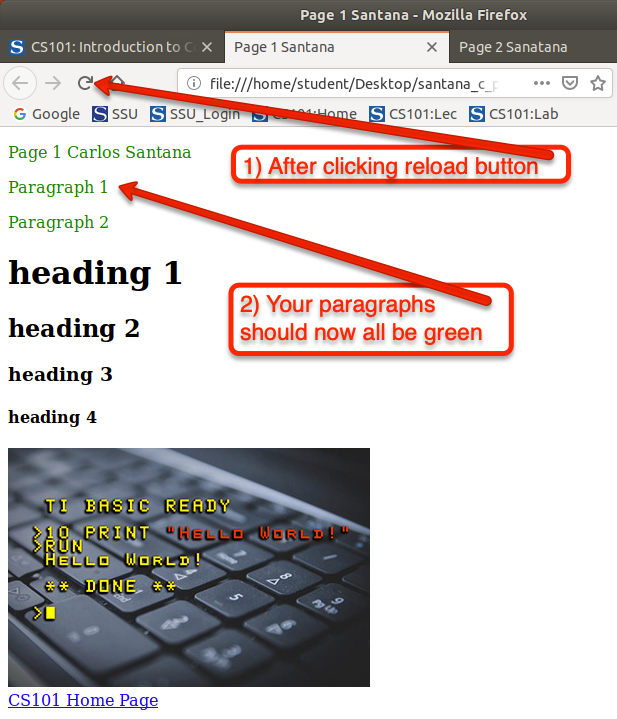
Click on the Firefox tab displaying webpage1.html
and click the refresh button:

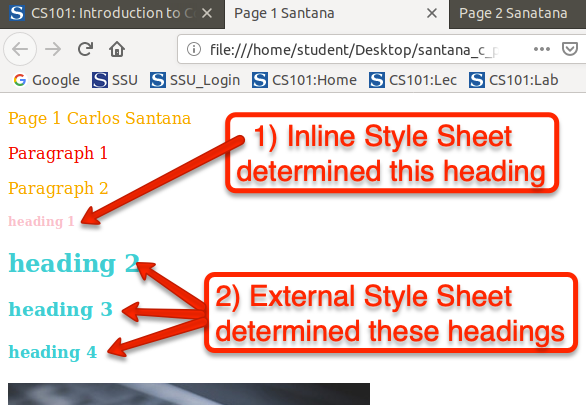
Congratulations! You just created an external style sheet and told
your first web page to get the style for your paragraphs from the
style sheet. Notice all three paragraphs changed and you only had
to type one style tag.
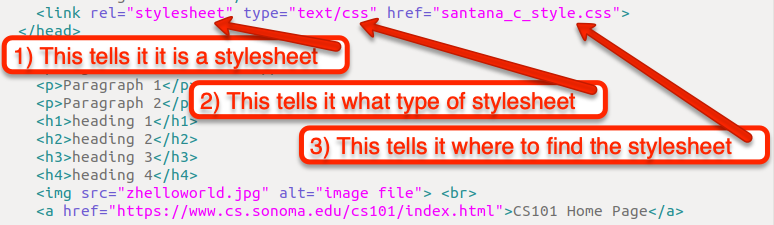
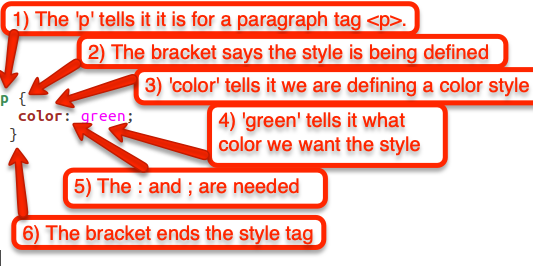
How the tags work:

How the style sheet tag works:

How do I put an Internal Style Sheet tag into an HTML
document and how does it relate to an External Style Sheet?
An Internal Style goes right into the HTML document instead of
being a separate CSS style sheet.
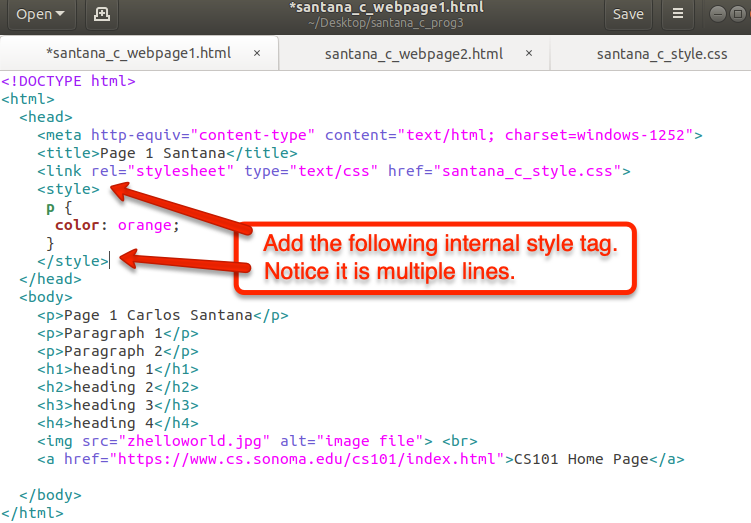
Select your webpage1.html document and add the
following style tag:

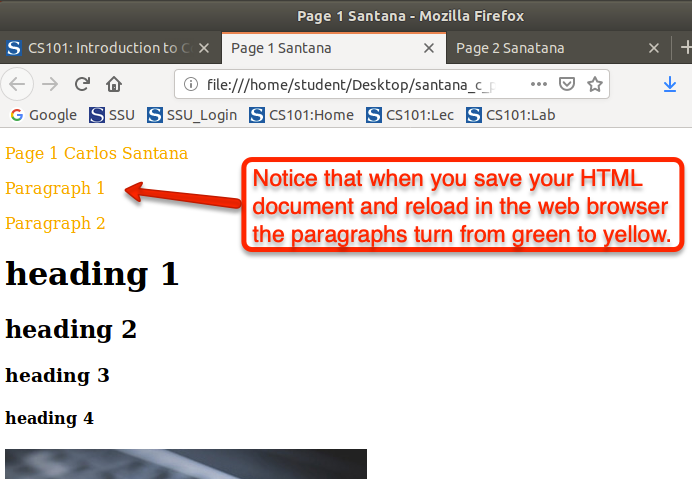
Save your HTML document and reload in the web browser:

Why do the paragraphs turn from green to yellow?
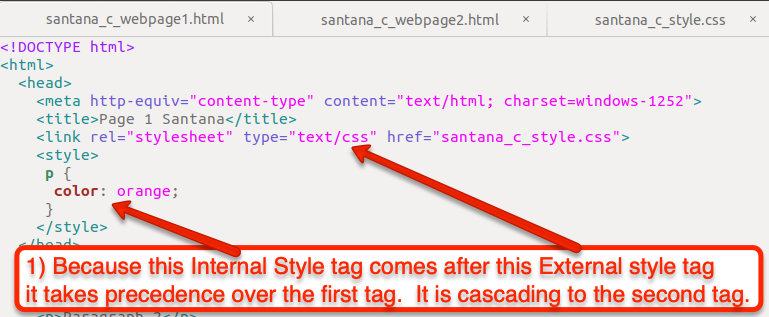
This demonstrates why it is called Cascading Style Sheets.
Because the new style tag is located in the HTML document after
the External Style Sheet tag it takes precedence over the first
tag. The style cascades to the new tag!

How does the third CSS style, Inline Style, work?
There is a third type of CSS called Inline Style. Inline Style
gets put directly into the body of a HTML document. Let's give it
a try and see how it relates to the other two styles in terms of
cascading.
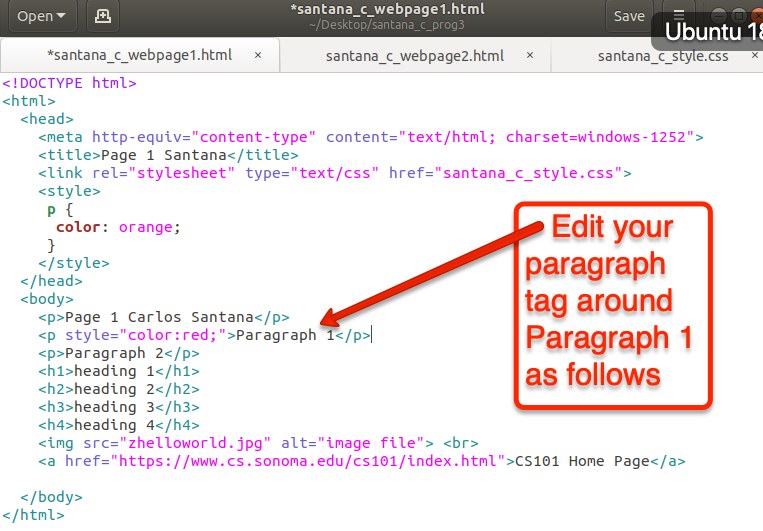
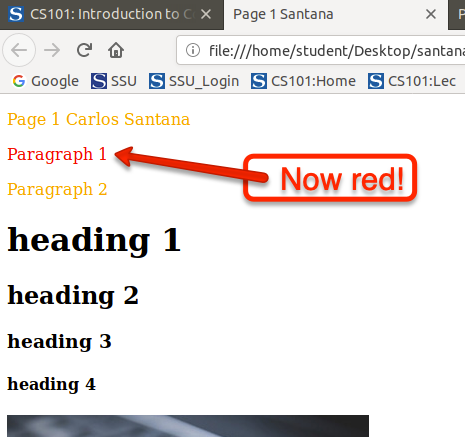
We will add an Inline Style tag to our Paragraph 1 tag as follows:

Now save your HTML document and reload in Firefox. Your Paragraph
1 tag just changed to the color red as shown below:

How does that work? The External Style sheet tells the paragraphs
to be green. However, this cascades down to the Internal Style
which tells the paragraphs to be orange. However, this cascades
down to the Inline style which tells it to red. Most local style
wins. Hence, Cascading Style Sheets (CSS)!
What is the point of an External Style Sheet? Why have an
External Style sheet if local styles overrun it?
External Style sheets can allow you to quickly change an entire
web site. To demo this we will now add the style sheet to our
second web page.
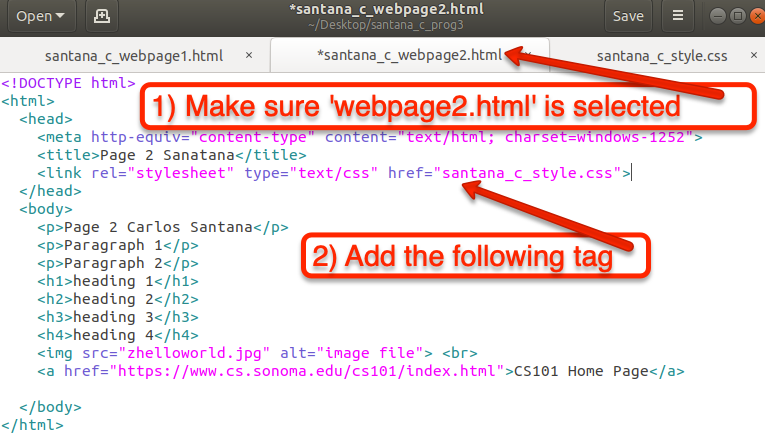
Select your webpage2.html file in Text Editor
and add the following tag:

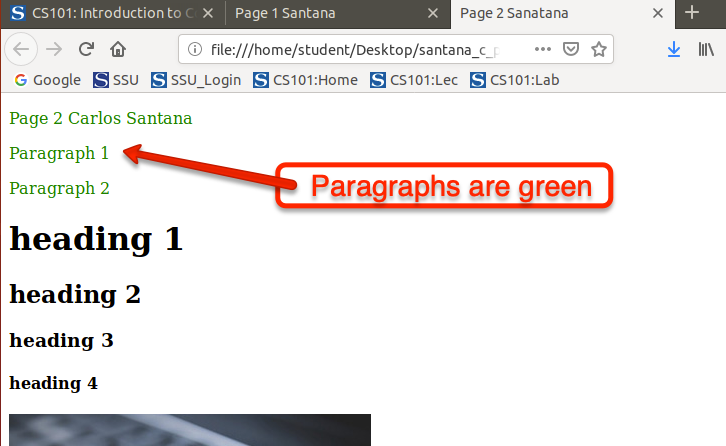
Save your HTML document and reload in Firefox.
Notice your paragraphs have changed to green because they are
getting the style from the cascading style sheet you made earlier:

Imagine how useful this would be if you had to change the
paragraph color on a 200 page web site. You could edit all
paragraph tags on all 200 pages, or update one external style
sheet.
What how do style tags work?
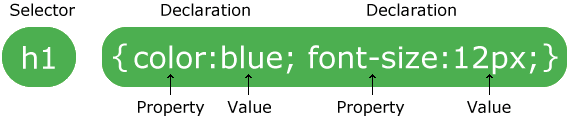
A CSS rule-set consists of a selector and a declaration block:

The selector points to the HTML element you want to style. In this
case we are going to put a style on our heading 1 tag.
The declaration block contains one or more declarations separated
by semicolons. In this case we are going to turn the heading blue
with a font size of 12.
Each declaration includes a CSS property name and a value,
separated by a colon.
A CSS declaration always ends with a semicolon, and declaration
blocks are surrounded by curly brackets.
Here is how one of your styles worked:

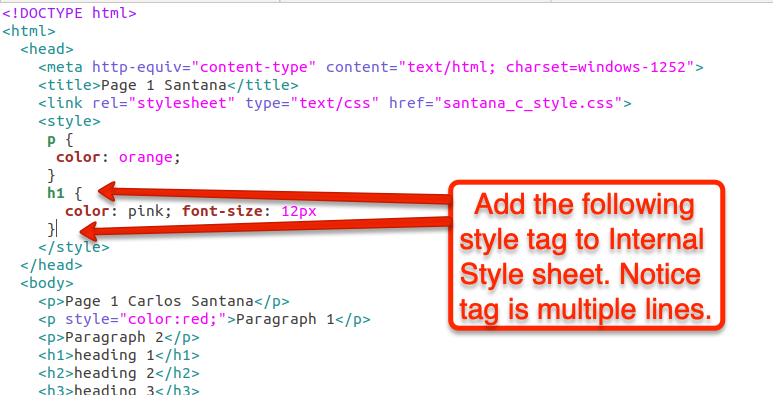
Return to webpage1.html in Text Editor and add
the following style to the inline style sheet:

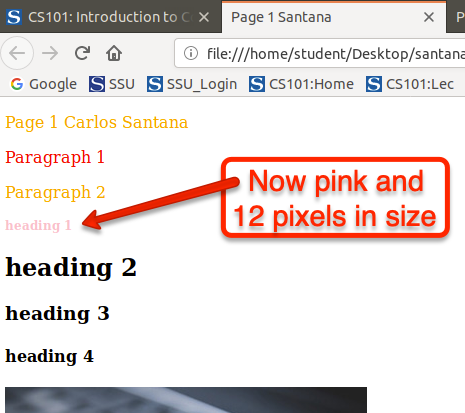
Save HTML document and reload in Firefox. Notice that the heading
1 tag is now pink and 12 pixels in size:

What other types of style tags are there?
Lot's of them. They can be quite useful. We don't have time to
learn them all today. To learn more CSS tags you can use this
tutorial: w3schools.com
Element Selector
The tags we have learned so far define the style of an element,
such as, a paragraph tag <p> or a heading 1 tag <h1>.
Let's learn a new type of style tag.
Grouping Selector
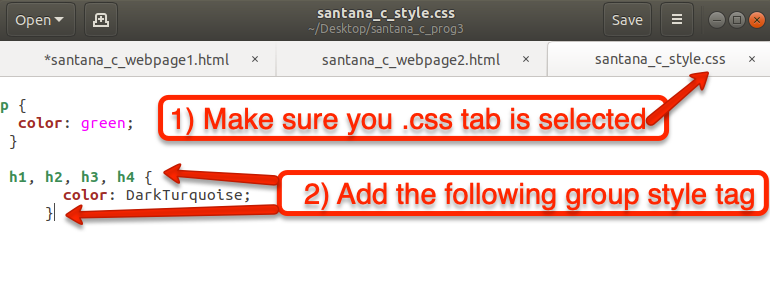
You can define a style for a group of tags. Let's define a style
for all heading tags. Add the following tag to your external
style sheet. Select your .css tab in Text
Editor and add the following style:

Now save your cascading style sheet and reload webpage1.html
in Firefox:

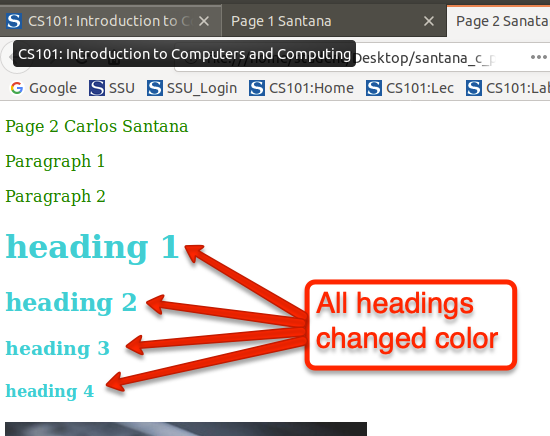
Select webpage2.html in Firefox and reload.
Notice that all the heading changed color on this web page:

The power of Cascading Style Sheets!
To learn more about CSS you can use this tutorial: w3schools.com
Part 3: Group work / extra credit / feel
like a programmer
We will now enter the group portion of today's lab. For each
group:
- In your external CSS document add a style tag that would
change the background color for the body of your web pages to
the color of your choice. (5 points)
- In your external CSS document add a style tag that would
change the background color of all your headers to a color
different from the color you set for the rest of the web page.
(10 points)
- In your webpage1.html document set an
inline style tag that would change the style of your heading 2
tag <h2> to a different background color than the two
background colors you set for the above tasks. (15 points)
Part 4: Print out HTML and CSS
documents, fill out grade sheet, and print out grade sheet.
When you are done with the extra credit you will need to print out
a copy of your webpage1.html document, your CSS
sheet, and complete the grade sheet.
Before you print out your webpage1.html document
click the Save button  to save your most recent changes.
to save your most recent changes.
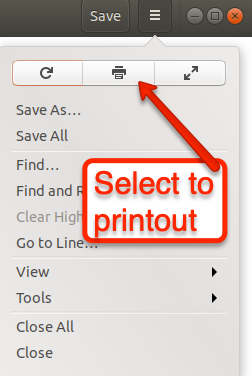
Then select from the menu the print icon as shown below:

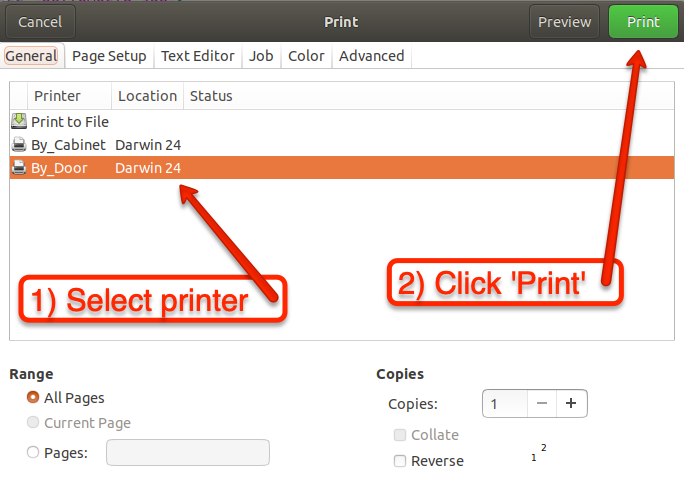
When the Print dialog box shows up select the printer you want to
use and click the Print button as shown below:

We now repeat the process to
print out your CSS document.
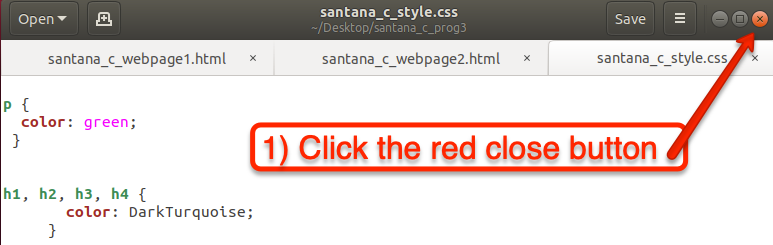
Once you have retrieved your printout of your webpage1.html
and CSS documents, close Text Editor by clicking the red button in
the upper right corner of the window as shown below (if it asks to
save do so):

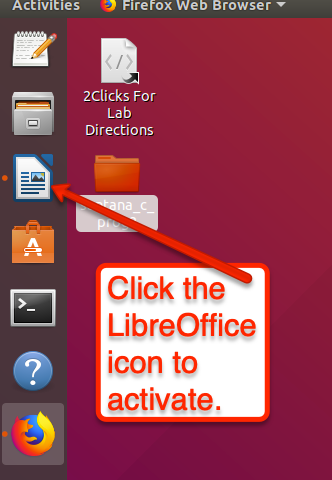
We now need to fill out and print out the grade sheet. On the
Ubuntu launcher click on the LibreOffice icon to bring the Grade
Sheet back to full window status as shown below:

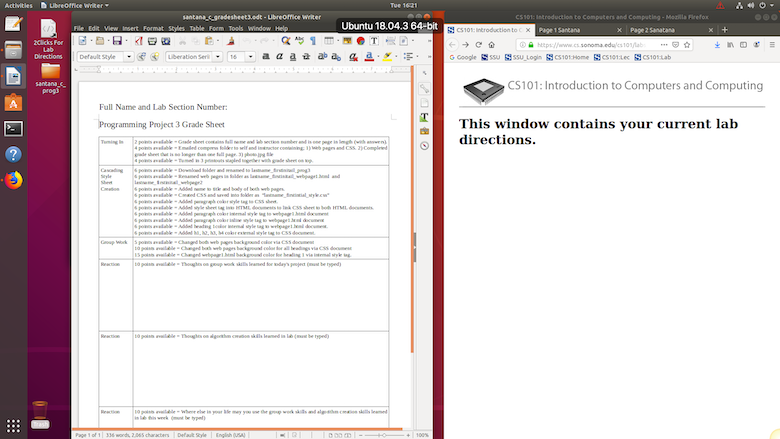
Drag the document to the left side of your screen to set up your
Desktop as shown below:

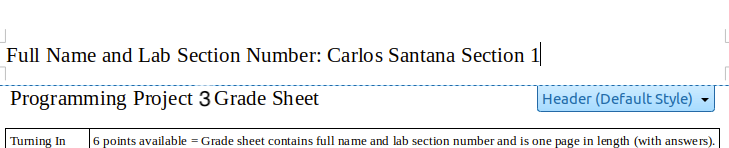
Now in the header of the document, type your name and lab section
number as shown below:

Now answer the three reaction
questions on the grade sheet by typing in your answers and
making sure to stay only one page in length.
Once you have completed your grade sheet you will need to save it
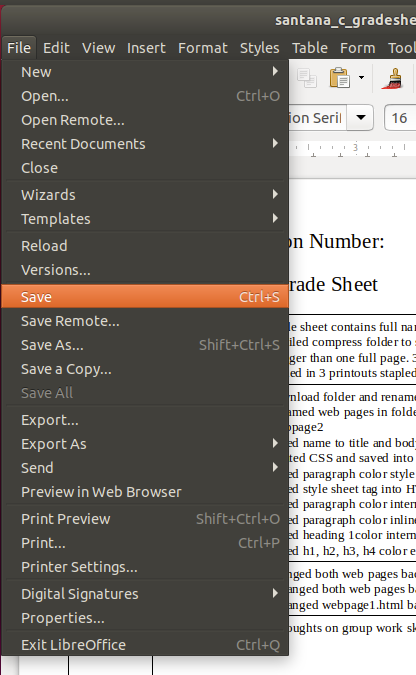
by selecting File menu > Save
shown below:

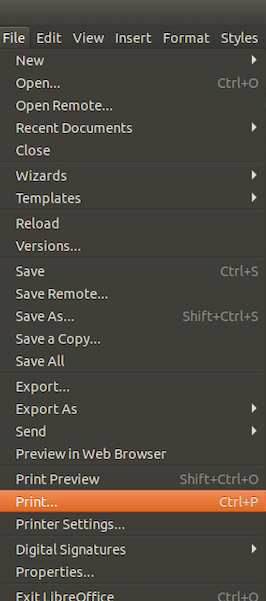
To print out a copy of your grade sheet select File
menu > Print as shown below...

... to open the following dialog box,
Select either the By_Cabinet or the By_Door
printer and then click on the OK button.
Now walk up to the printer you selected and retrieve your
printout of the grade sheet.
Close the grade sheet by clicking the red close window button in
the upper right corner of the window as shown below...

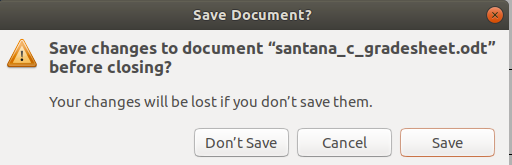
If the Save dialog box appears...

... click on Save.
Your screen should now look like this:
Look over grade sheet printout to complete the requirements for
today's lab. If you have any questions about the grading ask your
instructor.
Part 5: Check that all tasks are complete,
email assignment to instructor and self, shut down computer, and
turn in grade sheet.
Your screen should now look like this:

Make sure the following 5 items are in your folder on the
Desktop by double clicking on the folder and opening the
following window:

Close the open window containing the five items.
Next we will compress a copy of your folder so that we can
email it to both yourself as a backup and to your instructor for
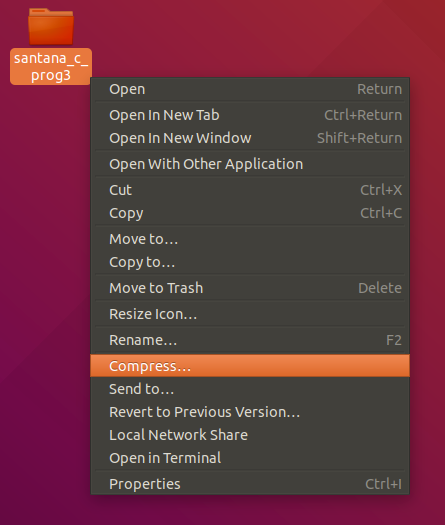
grading. Right click on our folder and select Compress...
as shown below:

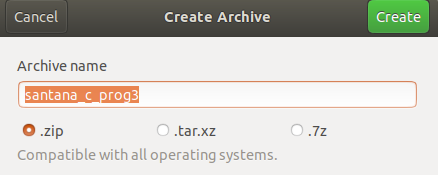
Make sure that the dialog box that appears is set up like the
one shown below...

... and then click on Create.
A compressed version of your folder and files will show up on
the desktop as shown below:

Follow the steps below to send the new compressed folder to
yourself and your instructor:
Step 1) Click the following link to open the SSU login page in
a new tab, to log in to your online SSU
email account (or other online email account).
Step 2) Create a new email.
Step 3) Fill in the subject for the email as:
lastname_firstinitial_prog3
(example: santana_c_prog3)
Step 4) Attach the compressed folder to the new email.
Step 5) Address the email to your instructor's email address
(highlight and copy the email address for your instructor from
the list below):
Mr. Carter's lab section's use this email
address = glenn.carter@sonoma.edu
Step 6) CC the email to yourself.
Step 7) Send the email.
Once you have emailed in your assignment make sure you staple
the grade sheet onto the top of your HTML document and turn them
in to your instructor.
Lastly, to exit out of Ubuntu running in VMware Fusion and shut
down the computer, place your mouse at the top of the screen and
wait until the VMware Fusion menus appears and then select Apple
menu > Shut Down... as shown below...
... and when the following dialog box appears select Shut
Down as shown below:
End of Lab. |