Graphics Projects:
This page holds the projects that I created throughout the course, CS 375 taught by Dave Shreiner, I took at Sonoma State that dives into computer graphics in WebGL. All the code for the projects shown on this page can be seen on my GitHub in a repository called CS-375. Click here for that repository, or click on each image for the particular assignment that it is in.
Cube Project:
The first major project I did in this class is displayed on the left, a cube spinning in space. The goal was to create a cube object and set up a webGL space with the proper viewing and object transformations along with animations for it as well.
The cube is coded into this page using webGL, allowing me to display it live in the browser. If you are interested in the code behind it visit my GitHub.

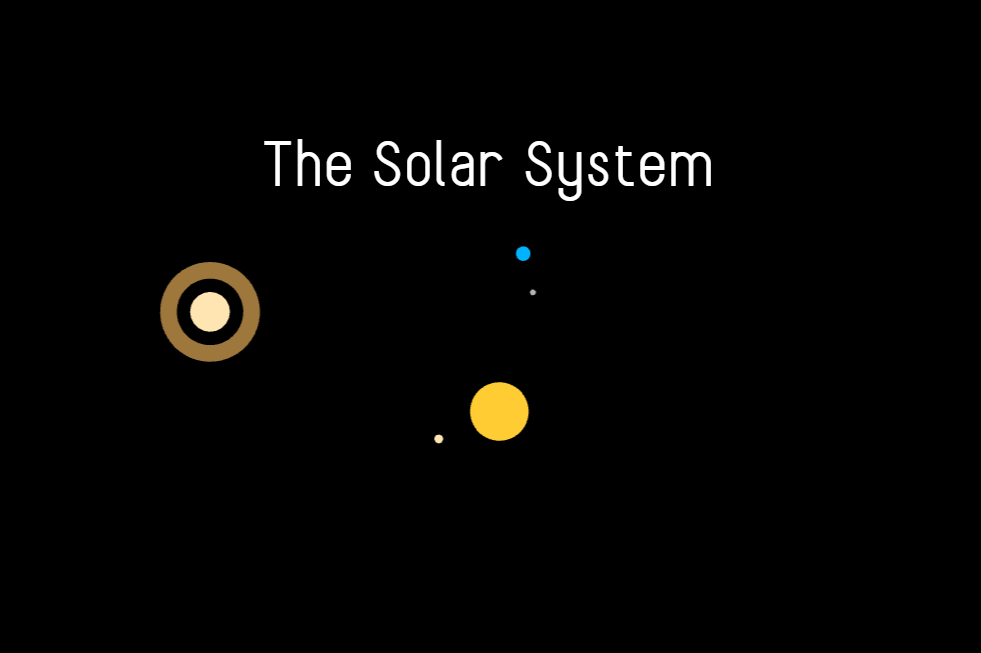
The Solar System Project:
The second assignment is a look at a project that utilises a stack to keep track of transformations. The project is called The Solar System Project, and the goal is to create a sun that spins about its axis, with an earth that spins and rotates around the sun, with a moon that also spins and rotates around the earth. For a little extra fun, I also added in Mercury and Saturn, along with its rings, that both also rotates around the sun.
Due to the scale of the Solar System that I made, I coded it into a separate page to view it. Click on the image in order to see for yourself. If you are interested in the code behind it visit my GitHub by clicking on the solar system.

A House Project:
The third assignment is a look at a large final project for the course that utilises all of our knowledge from the year, mixed with our own outside knowledge to create a project whose main focus relies on 3D graphics. My project proposal was: "To create a 3d scene to walk around and look at from all angles".
This project took over a month to develop and relied heavily on my own research and previous knowledge. I do believe that I was successful and I am quite proud of what I was able to create. The project was made in Three.js and Blender. In order to see for yourself, click on the image to the left.